Performance Optimierung in AEM (Teil 3)
Tools und Tipps zur Erfassung der KPIs
Genug Theorie! Nachdem Teil 1 und Teil 2 der Serie über Performance Optimierung sich mit den Ursachen für Performanceprobleme und mit den Messgrößen Ebendieser befasst haben, soll nun anhand praktischer Beispiele gezeigt werden, mit welchen Tools diese Messgrößen erfasst werden können. Im Speziellen stellen wir hier zwei Tools vor, die so gut wie jedem Leser und jeder Leserin ohne weiter Umstände zur Verfügung stehen.
Also: Neuen Tab oder neues Fenster gleich schon mal auf machen und direkt ausprobieren, was wir hier zu bieten haben. Denn für die meisten der folgenden Tipps braucht es keine weiteres Voraussetzungen.
Chrome Developer Tools
Vielleicht einer der besten Freunde der Entwickler und Entwicklerinnen weltweit steckt nicht nur in jedem Chrome Browser: auch Alternativen, wie Vivaldi und Opera oder der Open Source Bruder Chromium, liefern die beliebten Chrome Developer Tools mit. Ob das Debuggingtool in Microsofts Edge Browser, nach dem Wechsel des Unterbaus hin zu Chromium, enthalten sein wird bleibt - stand jetzt - unklar, ist aber zu vermuten.
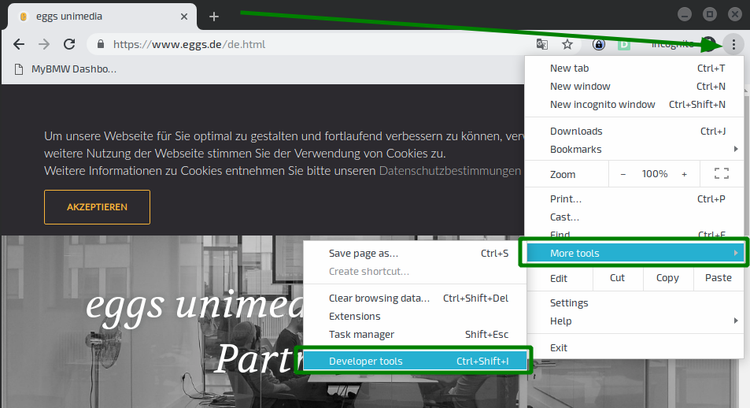
Die Developer Tools lassen sich bei den genannten Browsern auf ähnliche Art und Weise öffnen: Klick auf das Optionen-Menü oben rechts (bei Vivaldi und Opera klick auf das Logo oben links) → Weitere Tools (bei Opera “Developer”) → Developer Tools.

Handlich simulieren
Das erste Hilfsmittel, um direkt Probleme auf anderen Geräten besser nachvollziehen zu können, verbirgt sich hinter dem zweiten Knopf oben links in den Debugger Tools, der ein Tablet und ein Smartphone symbolisiert. Nach einem Klick darauf wird die Seite als simuliertes mobiles Endgerät dargestellt. Über die Toolbar, die über dem Browserinhalt erschienen ist, lassen sich einfache Presets für Geräte und Verbindungsgeschwindigkeit einstellen.

Sobald man Darstellung und Ladegeschwindigkeit der Seite angepasst hat, kann man einen ersten “gefühlten” Eindruck bekommen, indem man die Seite neu lädt (Strg+R). Wichtig ist dabei, dass man den Haken – wie im Screenshot gezeigt – bei “Disable Cache” im Network Tab gesetzt hat. Das verhindert, dass die Inhalte aus dem Browsercache geladen werden, und gibt einen realistischeren Eindruck davon, wie sich der Seitenaufbau beim ersten Aufruf der Seite gestaltet.
Erster Blick auf Probleme
Ein erster Blick auf den Seitenaufbau – ohne dabei auf Zahlen oder Verläufe zu schauen – kann schon viel über Performanceprobleme aussagen. Insbesondere im Vergleich mit dem Wettbewerb, lohnt ein Blick auf folgende Kriterien:
- Wie lange bleibt die Seite leer / weiß?
- Was sind die ersten visuellen Änderungen, die auffallen?
- Welche sind die ersten interaktiven Elemente der Seite, die angezeigt werden?
- Wie lange dauert es, bis diese Elemente angezeigt werden?
- Welche Animationen spielen sich schon während dem Aufbau der Seite ab?
- Welche Animationen spielen sich noch nach dem Aufbau der Seite ab?
- Wann gibt es keine, von außen wahrnehmbaren, Änderungen an der Seite mehr?
Wer den letzten Artikel über die Key Performance Indicators gelesen hat, wird vermutlich schon gespannt auf die Zahlen warten. Die Empfehlung ist aber erst einmal, einen völlig subjektiven Blick auf die Renderingzeit zu werfen und diese mit anderen Seiten zu vergleichen. An welchen Stellen die User Experience leidet, ist eben oft nicht nur eine Frage der Zahlen. Reagiert die Seite beispielsweise zu langsam auf die ersten Eingaben (meistens ein Swipe oder Scroll nach unten oder ein Klick auf die Burgernavigation), so lässt sich das durch die Messwerte nicht erfassen.
Chrome Performance Profiles
Nach den ersten Beobachtungen, die im besten Fall direkt verschriftlicht wurden, bietet sich ein erstes eingebautes Tool zur Performancemessung beim Seitenaufbau an.


Graphenflut, Diagrammlawine
Das Ergebnis ist eine sehr technische Übersicht über den Seitenaufbau, der grob aus 3 Zeilen besteht, die im folgenden Screenshot farblich markiert sind:
- Rot: Leistungsaufnahme der lokalen Maschine
- Grün: Zeitleisten
- Blau: Detailanalyse des gewählten Zeitraums
Durch Klicken und Ziehen im roten Bereich lässt sich der Beobachtungszeitraum auswählen. Das ausgewählte Intervall wird daraufhin die Datenbasis für den grünen und den blauen Bereich. Durch Scrollen kann man den Beobachtungszeitraum vergrößern oder verkleinern. Im gezeigten Beispiel ist der gesamte Zeitraum zur Untersuchung ausgewählt.

Der rote Bereich besteht selbst wiederum aus vier Zeilen: FPS (Bilder pro Sekunde), CPU (Prozessorauslastung), NET (Netzwerkauslastung) und den Screenshots. Indem man mit der Maus über die Zeile fährt, wird der Screenshot zu der jeweiligen Zeit vergrößert angezeigt. Dies ist sehr hilfreich, um den Fortschritt beim Rendering der Seite genauer beurteilen zu können. Die Zeitleiste unterhalb des roten Bereichs verrät im abgebildeten Beispiel, dass das erste Bild der Seite nach etwas weniger als 8000ms gerendert wurde.
Der grüne Bereich beinhaltet die detaillierten Zeitleisten für den ausgewählten Bereich. Hier gibt es wiederum 7 Zeilen, von denen hier nur die ersten vier beschrieben werden sollen. Network beinhaltet alle "Netzwerk-Anfrage-Antwort-Zyklen" die für das Rendering der Seite erforderlich sind. Das heißt, hier verstecken sich Details zu allen nötigen Resourcen, sogenannten “Assets”, die beim Seitenaufbau geladen werden: Bilder, Skripte, Stylesheets und weitere Daten die herangezogen werden müssen.
Die zweite Zeile, Frames, zeigt nur die Screenshots zum Zeitpunkt bedeutender Änderungen der Seite. In unserem Beispiel sind das folgende Änderungen auf der Seite:
- Das Rendering des Bildes
- Das Anzeigen der Überschrift
- Das Anzeigen der Navigation
- Das Anzeigen der korrekten Schriftart
- und 6. Das Rendern des "Cookie Disclaimers"
Die Zeile Timings beinhaltet die lang ersehnten Werte zu den KPIs. Um die Spannung zum Überkochen zu bringen: hierzu gleich mehr.
Zunächst noch Details zur Zeile Main, die den sogenannten "Main Thread" des Rendering genauer beleuchtet. So kurz und verständlich wie mir möglich: Der Main Thread ist der Flaschenhals beim Rendern der Seite. Wäre die Webseite eine Baustelle, der Main Thread wäre der Bauleiter: Es können verschiedene Aufgaben zwar deligiert werden, aber, erstens, ist der Main thread am schnellsten dabei und, zweitens, muss der "Main Thread" am Ende seinen Segen abgeben. Seit einigen Jahren, können in Javascript zwar viele Dinge parallel abgearbeitet werden – und auch die Browser werden immer besser beim Parsen des HTML und beim Rendern des CSS. Doch lohnt ein Blick auf die Details hier oft, denn, wenn der Main Thread blockiert ist, können viele kritische Prozesse womöglich nicht abgeschlossen werden. Operationen, die außergewöhnlich lange Zeit für die Ausführung brauchen und so womöglich unnötigerweise den Main Thread blockieren, sind in den Tools mit roten Ecken markiert

Wählen wir beispielsweise einen Zyklus aus dem Network-Wasserfalldiagramm so wechselt die Summary Zeile zu einer textuellen Zusammenfassung, die Details über die Anfrage enthält: Geschwindigkeit, Methodik, Größe der übertragenen Daten, Priorität und mehr. In den abgebildeten Beispielen wiederum, findet sich im Summary Tab ein Tortendiagramm.

Sobald wir den Zeitraum des sogenannten First Paint auswählen, ergibt sich ein ganz anderes Bild. Insbesondere das Scripting nimmt hier viele Resourcen ein: Das Javascript hat seinen Weg zum Browser gefunden und wird nun ausgewertet.

Endlich KPIs
Nun noch, wie versprochen, die Details zu den Timings. 4 Markierungen signalisieren hier die Zeitpunkte verschiedener bedeutender Meilensteine im Seitenaufbau:
- DCL (blau): DOMContent Loaded
- FCP (hellgrün): First Contentful Paint
- FMP (Dunkelgrün): First Meaningful Paint
- L (Rot): Onload Event
Enttäuscht? Zurecht. Die zu erwartenden Werte aus dem letzten Blogartikel sind hier kaum zu finden. Lediglich der First Contentful Paint wird hier benannt. Wer sich die Frames zu den Zeitpunkten der jeweiligen Timings ansieht, und sich noch an die Beschreibung der KPIs erinnert, wird vielleicht Ähnlichkeiten entdecken: DCL und FCP sitzen in etwa dort, wo wir von einem First Paint reden würden. Onload steht am Ende – vermutlich also bei Visually Complete. Ganz so einfach ist es aber nicht.

Die technischere Natur der Performance Analyse zeigt sich beispielsweise beim Blick auf die Load Events. DOMContentLoaded ist ein technischer Bestandteil von Javascript: Es wird ausgelöst, wenn das gesamte Dokument geladen und geparst ist – ohne auf Abhängigkeiten zu warten. Load bzw. Onload werden erst dann ausgelöst, wenn auch alle Abhängigkeiten geladen wurden, also auch Bilder, Styles und Skripte.
In diesem Artikel sowie in den letzten Artikeln wurde hauptsächlich das Augenmerk auf die Performance des Seitenaufbaus gelegt, auch genannt Page Rendering Performance. Es kann aber durchaus auch ein Problem sein, dass einzelne Bestandteile der Seite nicht schnell genug reagieren, nicht responsiv sind oder durch rucklige Responsivität ein schlechtes Bild einer Webseite und ihrer Bestandteile abgeben. Hierbei spricht man von der Page Interaction Performance. Möchte man Probleme hier identifizieren, bieten sich ebenso die Performance Profiles der Chrome Developer Tools an, die sich eine Interaktion mit der Seite durch Sie aufzeichnen und nachvollziehen lässt. Hierfür kann man während der Benutzung der Seite auf den roten Aufnahme-Knopf drücken; alle oben genannten Analysebestandteile werden daraufhin vom Tool analog zum Ablauf beim Seitenaufbau erfasst.
Lighthouse / Audit
Dies zeigt, dass die Performance Analyse der Chrome Developer Tools sich nicht an Analyse-Fans, sondern an Entwicklerinnen und Entwickler richtet. Möchte man näher ans Reporting gehen, versteckt sich in den Chrome Developer Tools noch ein weiteres mächtiges Werkzeug: Die Audits – auch “Lighthouse” genannt.



In unserem Beispiel, erhalten wir annehmbare Werte für die Zahlen "First Contentful Paint" (1.4s), "Speed Index" (1.6s), "First Meaningful Paint" (1.6s) und "Time to Interactive" (3.4s).
Ein Klick auf “View Trace” öffnet die Messwerte im vom vorherigen Abschnitt bekannten Performance Tool. Die Time to Interactive kann als Analogie zum Visually Complete verstanden werden.
Erster Blick auf Lösungen
Neben den Ergebnissen für die Performance Messwerte enthält der Report auch lesbar formulierte, aufschlussreiche Hinweise darauf, welche Maßnahmen ergriffen werden können, um die Performance zu verbessern. Empfohlene Maßnahmen in diesem Fall sind das Verwenden modernerer Bildkompressionsalgorithmen und das optimieren der Auslastung des Main Threads. Mehr dazu folgt in den weiteren Teilen dieser Serie.

Neben der Performance betrachtet das Audit-Tool auch die Accessibility der Webseite. Im Hinblick auf die, sich immer weiter verbreitenden, WCAG-Standards und die empfindlichen Strafen, die eine Nichtbefolgung dieser, in Zukunft mit sich tragen könnten, sind auch diese Ergebnisse für technische sowie für nichttechnische VerantwortungsträgerInnen von wachsender Relevanz.
Webpagetest
Ein Tool, das unabhängig von Browser und Umgebung wertvolle Aufschlüsse über die Performance einer Seite enthalten kann, ist die, unter www.webpagetest.org gehostete Applikation, die von zahlreichen Firmen weltweit angebunden und benutzt wird. Das kostenlose Open-Source Tool, dessen Code sich auch selber betreiben lässt, bietet einen kaum vergleichbaren Funktions- und Konfigurationsumfang – von der etwas altertümlichen Präsentation sollte man sich hier nicht verunsichern lassen.

Die ersten drei Tabs über dem präsenten Haupteingabefeld bieten Zugriff zu den wichtigsten Funktionen. Im Folgenden werden nur “Advanced Testing” sowie “Visual Comparison” besprochen, da diese für die Vergleichbarkeit und das Finden von Schwachstellen die zentralen Features darstellen.
Test auf echten Geräten
Ein Klick auf das Dropdown unter dem Eingabefeld für die URL deutet den nahezu irrsinig großen Umfang der Testfunktionen an. Aus einem Dropdown lässt sich eines von dutzenden Geräten wählen, die dem System überall auf der Welt verteilt zur Verfügung stehen. Aus der Kontingent des Betreibers in Dulles, Virginia, lassen sich sogar echte Android- und Apple-Geräte für die Tests auswählen. Dabei kann es vorkommen, dass die Screenshots eines Tests durch Android-Systemfehlermeldungen überdeckt werden. Das ist aber bei einer Anwendung über einen Zeitraum von mehr als 12 Monaten nur ein Mal vor gekommen.

Bevor wir einen Test und sein Ergebnis besprechen, noch ein Hinweis: Solange wir die Applikation nicht selber betreiben, liegen die resultierenden Daten selbstverständlich nicht mehr in unseren eigenen Händen. Wir füttern damit also immer auch die Datensammlung des Betreibers. Macht uns das nichts aus, so wählen wir ein Gerät aus, geben eine URL ein und starten den Test durch Klick auf den gelben Button mit der Aufschrift “Start Test”. Für unseren Test haben wir einen Chrome Browser aus Brüssel, ohne gedrosselte Verbindung, und ohne Simulierte Bildschirmgröße gewählt. Als Standardkonfiguration werden drei Tests ausgeführt, deren Mittelwert (Median) nach Ausführung angezeigt wird. Hier können Sie einen solchen Test betrachten.
Ein Klick auf “Details”, öffnet das ausführliche Testergebnis. Der wichtigste Teil des Tests befindet sich in der Überschrift und in der ersten Zeile. Neben der Überschrift, werden sechs Kategorien nach dem amerikanischen Notensystem bewertet: Die Time to First Byte, Komprimierung und Caching, decken in verschiedenen Werten fünf der sechs Kategorien ab. Als sechster Wert kommt die “effektive Nutzung von Content Delivery Networks” hinzu. Liefert man die eigenen Webseite nicht über ein CDN aus, so kommt man wie in unserem Beispiel auf ein “X” als Ergebnis. Per Klick auf die Noten wird man auf eine Seite weitergeleitet, die die Bewertung im Detail erklärt und aus der sich wiederum Lösungsansätze ableiten lassen.

Zurück zu den Basics der Messung gelangt man durch einen Klick auf “Summary”. Dort befindet sich neben den gekürzten “Performance Results” auch der “Content Breakdown”, welcher in Tortendiagrammen anzeigt, welche Teile der Seite wie viel Last verursachen. “Last” bedeutet dabei nicht nur, wie viele Bytes übertragen werden, sondern auch, wie viele Requests nötig sind, um alle Ressourcen zu laden.

Die verschiedensten anderen Links über dem Testergebnis führen in wahrhaftige Untiefen der Analyse, deren Inhalt hier zu besprechen, definitiv den Rahmen sprengen würde. Ein letzter Punkt, der allerdings noch wichtig anzusprechen ist, ist die “Filmstrip View”, die sich rechts neben dem Screenshot des Tests verbirgt. Diese "Filmstrip View" beinhaltet neben den erwarteten Screenshots – standardmäßig alle 0.5 sekunden – auch weitere wertvolle Diagramme zu Last und Timings. Diese Diagramme sind analog zu denen, die man bei einer “Visual Comparison” präsentiert bekommt.
Visual Comparison
Webpagetest bietet ein weiteres sehr mächtiges Tool, dass das Vergleichen der Performance der Webseite ermöglichen soll: die Visual Comparison. Dadurch wird nicht nur der Blick aufs Wettbewerberfeld erleichtert, auch Varianten der eigenen Homepage können verglichen werden. So kann man etwa die Homepage mit einer Kampagnenseite, verschiedene Ländermandanten vom gleichen Ort aus, oder die neue beta.beispiel.de mit der alten beispiel.de vergleichen.




Dies Kampagne nimmt fast den gesamten Viewport der Seite ein und stört damit erheblich den Seitenaufbau. Für den KPI Werbeeinnahmen mag das positiv sein – für die KPIs Speed Index und Visually Complete ist das allerdings eine Katastrophe. Um die Performance nicht zu beeinträchtigen wäre eine technische Integration der Werbung direkt in die Seite von großem Vorteil: Das Markup, Bilder und Skripte der Werbung könnten priorisiert, Placeholder gerendert werden. Doch da Werbung zumeist über Drittpartner geschaltet wird, liegen Lade- und Renderstrategien dieser Werbung nicht in der Hand der Webseitenbetreiber. Jeder Leser und jede Leserin, die sich mit dem Handel und der Implementierung von Werbung im Internet befasst hat, weiß, dass sich dieses Problem nicht besonders schnell beheben lassen wird: Auf absehbare Zeit werden die Kampagnen mit Sicherheit nicht direkt mit den Webseiten verhandelt, die diese schalten – und erst recht nicht direkt dort eingebunden.
Scrollt man an dem Ergebnisfenster vorbei nach unten, trifft man auf ein Wasserfalldiagramm, in dem sich die Ergebnisse der vier Tests vergleichen lassen, wobei über kleine Regler oberhalb des Diagramms die Transparenz bzw. Sichtbarkeit der verschiedenen Vergleichskandidaten herauf- und herunter gestellt werden können. Für eine Detailanalyse kann auch dieses Diagramm hilfreich sein – insbesondere beim Blick auf die ersten Vorgänge im Diagramm: Wie lange dauert es, bis das erste HTML heruntergeladen wird? Welche Infrastrukturellen Probleme haben wir bei der Auflösung des Domainnamens?
Über Wasserfalldiagramme, die schon in den Chrome Developer Tools kurz angerissen wurden, ließen sich mindestens noch zwei weitere Blogartikel verfassen. Wer tiefer ins Thema einsteigen möchte, dem sei der hier verlinkte Blogartikel empfohlen.
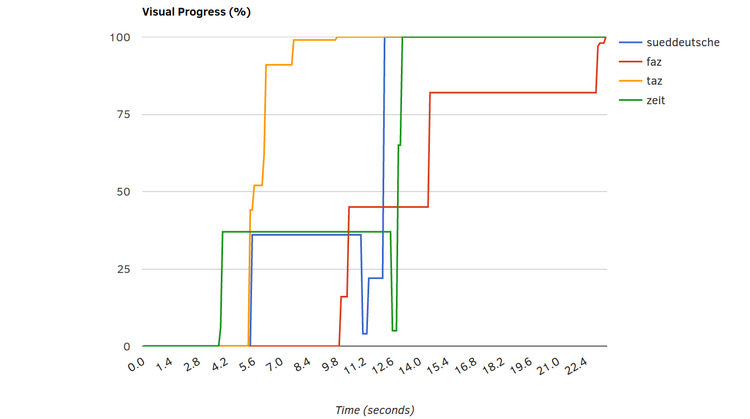
Unter dem Wasserfall befindet sich das Diagramm “Visual Progress”, welches den Renderfortschritt aller Kandidaten vergleicht. Dieses verdeutlicht die Beobachtungen aus den Filmstrips über ein einfaches Achsendiagramm für Zeit und sichtbarem Renderfortschritt. Während die Zeit schon nach knapp 4 Sekunden und die Süddeutsche Zeitung nach fast 6 Sekunden eigentlich alle relevanten Informationen bereitgestellt hat, setzt sich die taz nach 9 Sekunden von den Mitbewerbern ab, da diese nun weitere Ressourcen und Zeit verbrauchen, um die Anzeige zu schalten.

Besonders relevant sind aber Speed Index und Visually Complete. Mit den KPIs Hero Image, Hero Heading und Hero BackgroundImage will webpagetest auch darstellen, welche Seiten besonders relevante Inhalte am Schnellsten darstellen. Gibt es allerdings kein Hero Image – oder wird dieses von webpagetest nicht erkannt – können diese Zahlen nicht erfasst werden. Das erklärt auch, warum in dieser Vergleichsmessung nur FAZ und taz einen Wert hierfür aufgeführt haben.

Ein wichtiger Grund hierfür ist vermutlich die nicht geschaltete Werbung – diese sollte man aber nicht hinaus rechnen. Für die User Experience ist ein derart disruptives Erlebnis bei der Einblendung der Werbung freilich äußerst relevant. Zudem sehen wir, dass die Menge an übertragenen Bytes für Bilder und Schriften beim “Testsieger” am höchsten ist: Hier schlummert wohl noch weiteres Optimierungspotenzial. Ein weiterer Grund für die guten Werte scheint zu sein, dass sich die Programmierer der Webanwendung beim Scripting zurückgehalten haben: die Webseite hat die mit Abstand geringste Last an Javascript-Dateien. Teilweise unnötige Spielereien bei Menüs, Slideshows oder anderen interaktiven Elementen wurden hier vermutlich ausgespart – zum Vorteil für die Performance der Seite.


Für jeden Vergleichskandidaten bleibt das Video beim Visually Complete stehen und färbt sich grau ein. Der Wert in Sekunden wird unter dem letzten Screenshot dargestellt. Desweiteren lassen sich dadurch die Unterschiede im Seitenaufbau noch genauer beobachten. In unserem Beispiel zeigt sich: Der KPI “Visually Complete ist für die FAZ erst dann erreicht, wenn der Hinweis auf die Android App eingeblendet wird. Im Internen Meeting könnte das zu zweierlei Positionen führen: 1.: Wir brauchen den Hinweis, daher wird unser neuer, zu optimierender KPI der "Speed Index" sein – und nicht Visually Complete. Oder 2.: Wenn wir den Hinweis abschalten verbessern wir uns ohne Aufwand um 10 Sekunden. Wie im letzten Teil erwähnt: Nackte Zahlen alleine bringen nicht immer nur den Aufschluss. Welche der beiden oben genannten Maßnahmen ergriffen werden hängt maßgeblich davon ab, wer auf welche Reports schaut und wer sie erstellt, ob beide Seiten die Zahlen verstehen – und ob sie gemeinsam im Meeting sitzen.
Persistieren der Ergebnisse
Sobald die Ergebnisse einmal erfasst sind, sollten sie natürlich auch erhalten bleiben – um zu späteren Zeitpunkten als Referenzpunkte wiederverwendet werden zu können und um Fortschritte messbar zu machen. Hierzu bietet webpagetest einen Datenexport als csv oder im HTTP Archive Format (.har) an – ein json-enkodiertes Archiv, das die Ergebnisse der Messung enthält. Das Chrome Developer Performance Profile wiederum, lässt sich direkt aus den Developer Tools als json exportieren und daraufhin dort auch wieder importieren.



Möchte man insbesondere die Werte der KPIs persistieren, bietet sich der Export der Testdaten als CSV an: Mit Klick auf “Raw Page Data” wird der Download gestartet. Im Tabellenverarbeitungsprogramm ergibt sich daraufhin die unübersichtliche Darstellung aller für die Webseiten gesammelten Daten in äußerst langen Zeilen. Relevante Felder wie visualComplete und SpeedIndex lassen sich aber dabei meist dennoch gut wiederfinden.
Eine gewisse, wenn auch nicht selber kontrollierte Datenpersistenz ist bei einem Test über webpagetest.org aber ohnehin gegeben: Bei unserem Test waren alte Messungen auch nach über einem Jahr noch verfügbar. Die Datenexporte im .har- und im .csv-Format sollten also sicherheitshalber angefertigt werden, die Links zu den Testergebnissen zu behalten bietet sich aber auch an und sollte wohl über längere Zeit hinweg als Referenz ausreichen.
Monitoring
Durch den großen Funktionsumfang der oben genannten Tools, lassen sich zahlreiche Daten erheben, die als Diskussionsgrundlagen für die meisten Zwecke ausreichen sollten. Auch die übersichtlich aufbereiteten Vergleiche von webpagetest mit den Wettbewerbern sowie die manuellen Vergleiche vergangener mit aktuellen Testergebnissen, stellen eine große und sehr hilfreiche Basis zur Analyse dar. Je komplexer eine Webanwendung allerdings wird, und je mehr Partner involviert sind, umso mehr Risiko gibt es, dass unerwartete Peaks auftreten, die durch punktuelle Messungen nicht abgefangen werden können. Will man ein kontinuierliches Monitoring der Seite unter Performance- und Zuverlässigkeitsaspekten etablieren, so kommt man nicht daran vorbei, Geld in die Hand zu nehmen. Mit der webpagetest API lässt sich mit Sicherheit eine großartige Anwendung selber entwickeln, die kontinuierlich Messungen anstößt und die Ergebnisse visuell schmackhaft aufbereitet.
Hierzu braucht man aber definitiv mindestens Zeit, Wissen, Arbeitskraft und einen eigenen Server. Will man sich diese Arbeit nicht machen, so gibt es beim bereits bekannten Tool GTmetrix auch anmeldepflichtige, aber kostenfreie Varianten, die genau das schon für einen getan haben. Wenn es um das Monitoring geht, kommt man aber unweigerlich immer mehr in Richtung kommerzieller Anbieter, die umfassende Pakete anbieten, die von einfacher Überwachung und Benachrichtigungssystemen bei Ladezeitenpeaks oder Ausfällen bis hin zu ganzen Teams die beraten, Lösungen erarbeiten und ggf. sogar implementieren, reichen.
Die "Application Performance Management" Platform Dynatrace sei hier zumindest erwähnt, deren Leistungsumfang vom Synthetischen und Real User Monitoring von Frontend Performance KPIs, bis hin zum Tracking der Hardwarekennzahlen in AWS reicht. Die Daten lassen sich an Beratungsangebote koppeln und in konfigurierbaren Dashboards visualisieren. Das Angebot von Dynatrace ist, wie angedeutet, riesengroß und komplex. Gegen diese Komplexität und auch die Kosten des Tools muss der Bedarf bei Performanceproblemen selbstverständlich abgewogen werden.
Weniger Funktionsumfang, dafür aber auch weniger Komplexität, bietet das tool Calibre, welches zu konfigurierten Zeitpunkten Messungen erhebt und Filmstrips speichert. Ist kein manueller Mehraufwand erwünscht, kann auch dieses Tool - beispielsweise auch nur für eine Zwischenphase zwischen mehreren Releases - das Bedürfnis, Verbesserungen zu visualisieren, befrieden.
Wer nach weiteren Tools sucht, dem sei noch dieser Artikel von keycdn empfohlen: https://www.keycdn.com/blog/website-speed-test-tools, der einige weitere interessante Tools zur Bewertung der Performance vorstellt. Besonders die Reporte von GTmetrix und pingdom haben sich als übersichtlich, vergleichbar und informativ erwiesen.
Da auf dem Segment der Webentwicklung und der Optimierung ihrer Produkte aber auch weiterhin viel tun wird, lohnen sich regelmäßige Blicke auf neue Tools und Entwicklungen.
