
Was ist GraphQL?
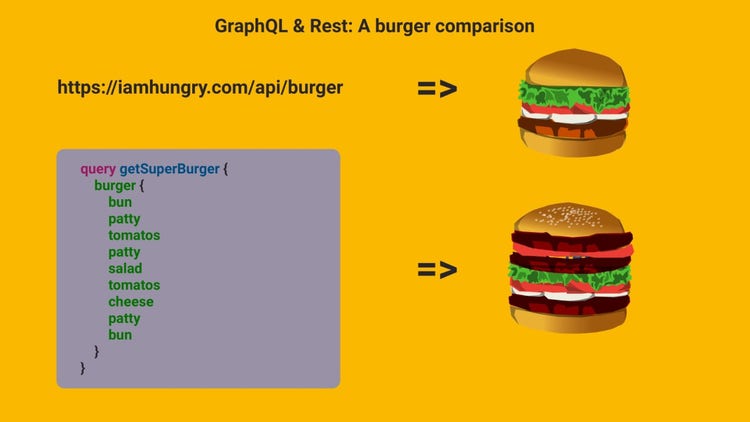
Das beliebteste Bild, um GraphQL zu beschreiben, ist wahrscheinlich das des Burgers. Normalerweise zeigt das Bild einen kleineren Burger, denn GraphQL ist am besten geeignet, um genau das anzufordern, was man braucht und nicht mehr. Aber wir sind hungrig, also fordern wir einen dreifachen Burger an - einfach weil wir die Freiheit haben, es zu tun.
Und das ist das Schöne an GraphQL im Vergleich zur REST API: Wir sind nicht mehr allein davon abhängig, was die API uns vorgibt - wir können unsere eigene API erstellen (natürlich mit Einschränkungen). Schauen wir uns also an, wie GraphQL in AEM verwendet werden kann und welche Vorteile es gegenüber der Assets-API oder dem Sling Model Exporter mit Komponenten hat.
In AEM arbeitet GraphQL derzeit nur mit Content Fragments (dt. Inhaltsfragmente), deren Struktur durch die Content Fragment Models definiert ist.
Quick Setup in AEM
Beginnen wir mit der Grundeinstellung, um zu sehen, wie einfach die Konfiguration ist.
Voraussetzungen
- Sie benötigen AEM as a Cloud Service oder mindestens AEM Version 6.5.10 oder höher
- Ein Projekt unter Tools > General > Configuration Browser ist erstellt (in unserem Fall heißt es "my-project")
- Ein Content Fragment Model und ein Content Fragment sind unter diesem Projekt verfügbar
1) Definieren Sie einen GraphQL-Endpunkt unter Tools > Assets > GraphQL




Erstellen Sie Ihren ersten GraphQL-Request
Zu Testzwecken senden wir unseren ersten Request an den AEM Autor. Sie müssen einen Post Request mit Authentifizierungs-Header an die Endpunktadresse der Autoreninstanz senden. Zum Beispiel "/content/_cq_graphql/my-project/endpoint.json" für den Endpunkt "my-project".
Der Hauptteil des Requests enthält die Query. Zum Beispiel eine Query, um einen einzelnen Artikel mit Überschrift und Text anzufordern.
{
articleByPath(_path: "/content/dam/my-project/articles/our-test-article") {
item {
headline
content {
plaintext
}
}
}
}
Das Ergebnis sieht wie folgt aus
{
"data": {
"articleByPath": {
"item": {
"headline": "Our Test Article",
"content": {
"plaintext": "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum."
}
}
}
}
}
Wenn wir nun auch die Bilder des Artikels abfragen wollen, senden wir diesen Request
{
articleByPath(_path: "/content/dam/my-project/articles/our-test-article") {
item {
headline
content {
plaintext
}
images {
... on ImageRef{
type
_path
_authorUrl
_publishUrl
width
height
mimeType
}
}
}
}
}
Und erhalten dieses Ergebnis
{
"data": {
"articleByPath": {
"item": {
"headline": "Test Headline",
"content": {
"plaintext": "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum."
},
"images": [
{
"type": "image",
"_path": "/content/dam/my-project/articles/our-test-article/image1.jpg",
"_authorUrl": "http://localhost:4502/content/dam/my-project/articles/our-test-article/image1.jpg",
"_publishUrl": "http://localhost:4503/content/dam/my-project/articles/our-test-article/image1.jpg",
"width": 1284,
"height": 1605,
"mimeType": "image/jpeg"
},
{
"type": "image",
"_path": "/content/dam/my-project/articles/our-test-article/image2.jpg",
"_authorUrl": "http://localhost:4502/content/dam/my-project/articles/our-test-article/image2.jpg",
"_publishUrl": "http://localhost:4503/content/dam/my-project/articles/our-test-article/image2.jpg",
"width": 1284,
"height": 1605,
"mimeType": "image/jpeg"
}
]
}
}
}
}
Sicherheit und Caching mit "Persistent Queries"
Wir haben nun untersucht, wie wir einen POST-Request mit einer GraphQL-Query an den AEM-Autor senden können, aber wie können wir diese Abfrage so absichern, dass nicht mehr Informationen als erlaubt an die Öffentlichkeit gelangen und das Ergebnis zwischengespeichert wird?
Um dies zu erreichen, müssen wir die so genannten Persistent Queries verwenden.
Nachdem eine Query mit einem POST-Request vorbereitet wurde, kann sie persistent gemacht werden, so dass sie mit einem GET-Request angefordert werden kann, die von HTTP-Caches oder einem Content Delivery Network (CDN) zwischengespeichert werden kann. Dies ist erforderlich, da POST-Requests in der Regel nicht zwischengespeichert werden und es nicht empfehlenswert ist, alle Schemainformationen öffentlich zu machen.
Persistent Queries erstellen
1) Aktivieren Sie "GraphQL Persistent Queries" für Ihr Projekt/Konfiguration unter General > Configuration Browser > "my-project" > Properties

2) Machen Sie die Query persistent, indem Sie einen PUT-Request an den gewünschten Endpunkt mit dieser URL senden:
- /graphql/persist.json/my-project/get-simple-article
("get-simple-article" kann ein beliebiger Name für Ihre Query sein)
Beispiel Query mit einem Parameter
query GetSimpleArticleByPath($apath: String!) {
articleByPath(_path: $apath) {
item {
headline
content {
plaintext
}
}
}
}
Zum Aktualisieren der Query senden Sie einen POST-Request. Mehr dazu finden Sie in der Adobe Dokumentation.
Jetzt wird die Query unter /conf/my-project gespeichert und kann auch in einem Package oder ein Backup aufgenommen werden.

Die Query kann nun per GET-Request erfolgen und das Ergebnis wird je nach Dispatcher-Einstellungen zwischengespeichert.
Verwenden Sie diese URL für den GET-Request
- /graphql/execute.json/my-project/get-simple-article;apath=%2Fcontent%2Fdam%2Fmy-project%2Ftest-article
Vergessen Sie nicht, die Query unter /conf/my-project/settings/graphql/persistentQueries zu replizieren, damit die persistente Query auf der Publisherinstanz verfügbar ist.
Wann GraphQL verwendet werden sollte
Wir haben nun ein grundlegendes Verständnis davon, wie GraphQL aussieht und wie es in AEM verwendet werden kann. Aber wie bei allen Technologien braucht es den richtigen Anwendungsfall.
GraphQL bietet viele Möglichkeiten, und gerade bei Apps oder Single Page Applications (SPA) kann es die Flexibilität bringen, die sich die meisten Entwickler wünschen.
Einige andere Szenarien sind
- Dynamische Webkomponenten
- Schnelles Prototyping
- Mehrere Ausgabekanäle mit unterschiedlichen Frontend-Technologien
- Content-Management-Zwecke in Kombination mit Assets HTTP API
Beispiel für SPA mit GraphQL in AEM
https://github.com/adobe/aem-guides-wknd-graphql
Grenzen
Im Backend wandelt AEM die GraphQL Queries in SQL2 Queries um. Wenn wir komplexe GraphQL Queries haben, sind wir vollständig davon abhängig, dass AEM performante SQL2 Queries für uns erstellt. Dies kann zu einer langsamen Abfrage führen, wenn nicht sorgfältig darauf geachtet wird.
GraphQL in AEM ist recht neu und bietet viele neue Möglichkeiten, insbesondere für schnelles Prototyping. Bei großen Datenstrukturen kann es an Grenzen stoßen, wenn es darum geht, wie Daten angefordert werden können.
Die Alternativen für Headless Inhalte in AEM
Assets HTTP API
Die Assets API von AEM ist eine gut etablierte und leistungsfähige API zum Abrufen von Content Fragments und anderen Assets als JSON-Daten. Die Stärke der Assets-API ist jedoch die Möglichkeit, Daten hinzuzufügen, zu bearbeiten und zu löschen. Bei der Abfrage von Daten ist sie auf die einfache Auflistung von Ordnerinhalten beschränkt und bei der Abfrage von Content Fragments kann nur das gesamte Content Fragment und nicht Teile davon abgefragt werden.
Kurz gesagt, verwenden Sie die Assets HTTP API, wenn
- Sie damit einverstanden sind, alle Daten zu bekommen, auch die, die Sie nicht brauchen
- Caching kein großes Thema für Sie ist
- Sie eine API brauchen, um Daten zu speichern, zu aktualisieren und zu löschen und nicht nur um sie abzufragen
Sling Model Exporter (Components/Experience Fragments)
Dies ist die "normale" AEM-Methode. Sie erstellen Pages mit Komponenten und schreiben dann Ihren Sling Model Exporter-Javacode, um die benötigten Daten zu exportieren. Sie können auch die Adobe Core Components verwenden und ganz einfach Content Fragments in Ihre Pages einfügen.
Kurz gesagt, verwenden Sie Sling Model Exporter, wenn Sie
- mit der Verwendung von "Export-Pages" einverstanden sind, die separat von den Content Fragments erstellt und veröffentlicht werden müssen, um den Cache zu aktualisieren usw.
- Code für benutzerdefinierte/spezielle Anfragen schreiben und bereitstellen möchten
Was die Zukunft verspricht
Adobe treibt AEM mit GraphQL voran und in der Dokumentation können wir lesen
„The AEM GraphQL API offers total control on the JSON output, and is an industry standard for querying content.
Moving forward, AEM is planning to invest in the AEM GraphQL API.“
Dies ist ein sehr gutes Zeichen und wir sind gespannt, was die Zukunft für AEM Headless mit GraphQL bringen wird.
Weiterführende Informationen
Weitere Informationen zu GraphQL mit AEM
https://experienceleague.adobe.com/docs/experience-manager-65/assets/extending/graphql-api-content-fragments.html?lang=en
Beispiel Queries
