Erstellen von serverless Webanwendungen mit AWS
AWS bietet eine leistungsstarke Suite von Tools, mit denen Entwickler skalierbare, kostengünstige und hochverfügbare Anwendungen mit minimalem Verwaltungsaufwand erstellen können.
In diesem Blog werden wir eine Kombination von AWS-Services untersuchen, um eine nahtlose, serverlose Webanwendung zu erstellen, und gleichzeitig die Vorteile für Unternehmen in Bezug auf Kosten, Skalierbarkeit und Agilität hervorheben.
Warum Serverless?
Serverless-Architekturen ermöglichen es Ihnen, Anwendungen zu erstellen und auszuführen, ohne Server verwalten zu müssen. Diese Herangehensweise bietet die folgenden Vorteile:
-
Kosten-Effizienz: Bezahlen Sie nur für die Ressourcen, die Sie tatsächlich nutzen, ohne inaktive Server warten zu müssen.
-
Skalierbarkeit: Serverlose Anwendungen skalieren automatisch mit der Nachfrage, ohne dass eine komplexe Infrastrukturverwaltung erforderlich ist.
-
Schnellere Markteinführung: Konzentrieren Sie sich auf das Schreiben von Code, anstatt Infrastruktur zu verwalten, was Entwicklungs- und Bereitstellungszyklen beschleunigt.
-
Reduzierter operativer Aufwand: AWS kümmert sich um einen Großteil der zugrunde liegenden Infrastruktur, was den Bedarf an dedizierten Betriebsteams reduziert.
Geschäftliche Vorteile
-
Kostenreduzierung: Mit einem serverlosen Ansatz entfällt die Notwendigkeit für die Verwaltung traditioneller Server, was die Infrastrukturkosten senkt und es Ihnen ermöglicht, nur für die tatsächlich genutzten Ressourcen zu bezahlen.
-
Schnellere Innovation: Entwickler können sich auf das Schreiben von Code und das Erstellen von Features konzentrieren, anstatt Infrastruktur zu verwalten, was zu schnelleren Produktiterationen und einer schnelleren Markteinführung führt.
-
Globale Reichweite: Die globale Infrastruktur von AWS ermöglicht es deiner Anwendung, über Regionen hinweg zu skalieren, was hohe Verfügbarkeit und geringe Latenz für Benutzer weltweit gewährleistet.
-
Geschäftliche Agilität: Serverlose Architekturen unterstützen schnelle Entwicklungszyklen, sodass Unternehmen schnell auf Marktveränderungen, Kundenfeedback und neue Chancen reagieren können.
Wie mache ich das?
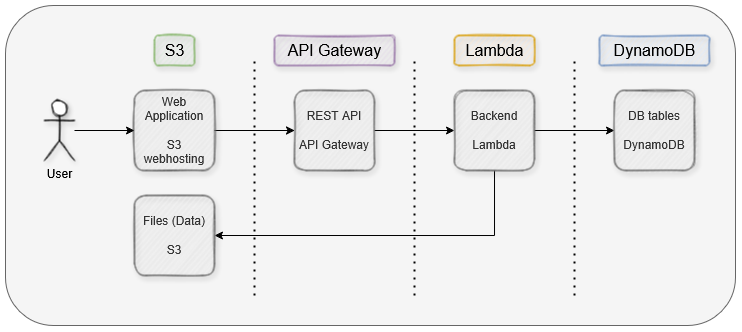
Wir konzentrieren uns auf vier spezifische AWS-Services, um eine vollständig serverlose Webanwendung zu erstellen. Lass uns sehen, wie diese Services zusammenarbeiten:

-
Web Application: Der Benutzer interagiert mit der Webanwendung. Der Build der Webanwendung wird in einem S3-Bucket gespeichert und über das statische Webhosting öffentlich zugänglich gemacht. Anfragen werden an die REST-API gesendet.
-
REST API: Mit API Gateway werden eingehende Anfragen von der Webanwendung an die entsprechende Lambda-Funktion weitergeleitet.
-
Backend: Sobald eine Anfrage die Lambda-Funktion erreicht, verarbeitet diese die Anfrage, interagiert mit DynamoDB und/oder S3, um Daten abzurufen, Geschäftslogik auszuführen und eine gültige Antwort für API Gateway zurückzugeben.
-
DB tables: Die benötigten Daten für unsere Anwendung werden in DynamoDB-Tabellen gespeichert. Die Backend-Lambda-Funktionen müssen die Berechtigung haben, auf diese zuzugreifen und Daten zu lesen oder zu schreiben.
-
Files (Data): Anwendungsbezogene Daten wie Dokumente oder Bilder können in S3 gespeichert und von dort bereitgestellt werden. Auch hier müssen die Backend-Lambda-Funktionen die Berechtigung haben, darauf zuzugreifen und Daten zu lesen oder zu schreiben.
Jeder dieser AWS-Services skaliert automatisch, wenn der Traffic zunimmt. Dadurch kann deine Webanwendung Millionen von Benutzern problemlos verarbeiten, ohne dass manuelle Eingriffe erforderlich sind. Das reduziert den Aufwand für DevOps-Teams und minimiert die Kosten für dein Unternehmen.
AWS-Services im Detail
Nun wollen wir vier AWS-Services im Detail untersuchen, um eine vollständig serverlose Webanwendung zu erstellen. Für jeden dieser Services gibt es ein Tutorial, das erklärt, wie man dies über die AWS-Konsole umsetzt.
Hierfür wurden Ausschnitte der AWS Console im englisch sprachigen Kontext verwendet.
1. DynamoDB
DynamoDB ist eine vollständig verwaltete NoSQL-Datenbank, die schnelle und vorhersehbare Leistung mit nahtloser Skalierbarkeit bietet.
Warum DynamoDB?
-
Vollständig verwaltet: AWS übernimmt das Skalieren, Sichern, Patchen und andere Wartungsaufgaben.
-
Hoch skalierbar: DynamoDB kann große Datenmengen mit automatischem Skalieren verarbeiten, was es ideal für Anwendungen mit unvorhersehbarem Traffic macht.
-
Geringe Latenz: DynamoDB ist darauf ausgelegt, konsistente und schnelle Leistung zu bieten, was für Webanwendungen mit einer großen Benutzerbasis entscheidend ist.
Tutorial
Die Einrichtung einer DynamoDB-Tabelle in AWS ist ein einfacher Prozess. Hier ist eine schrittweise Anleitung, um eine Tabelle zu erstellen und Daten hinzuzufügen:
Zuerst müssen Sie sich in die AWS Management Console einloggen und den DynamoDB-Service aufrufen.
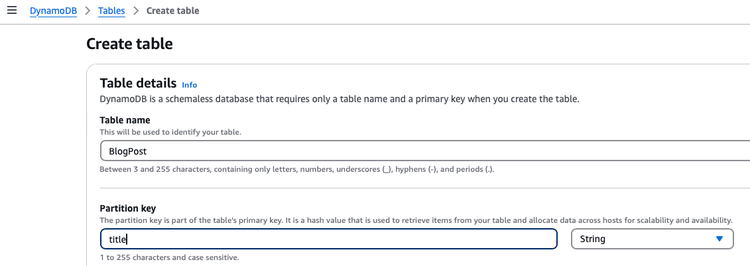
Neue Tabelle erstellen
-
Klicken Sie auf Create Table.
-
Geben Sie den Namen der Tabelle ein.
-
Definieren Sie einen Partition Key (und optional einen Sort Key). z.B.:
- Partition Key: title (String)
-
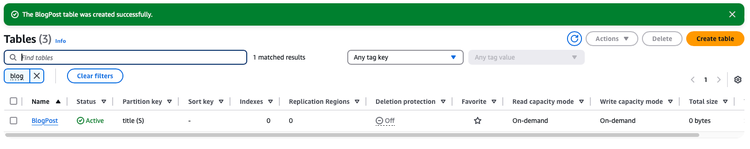
Klicken Sie auf Create Table.


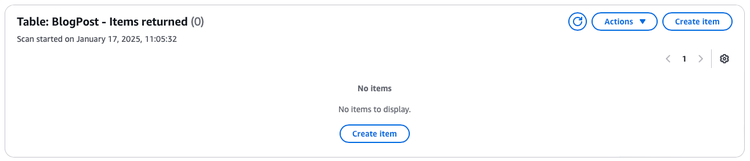
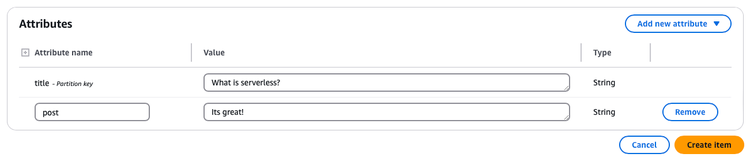
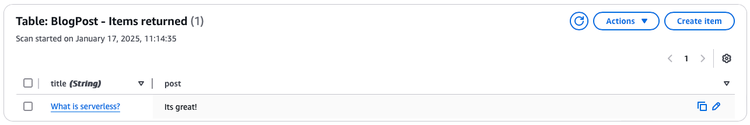
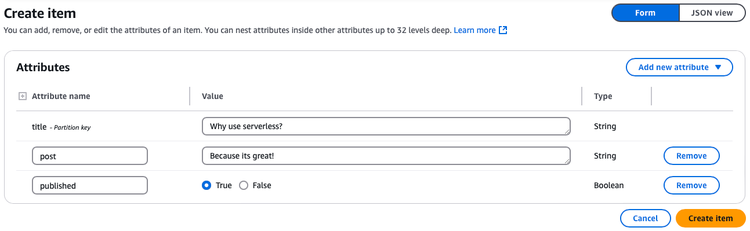
Hinzufügen von Einträgen in der Tabelle
Sobald die Tabelle erstellt ist, können Einträge hinzugefügt werden.
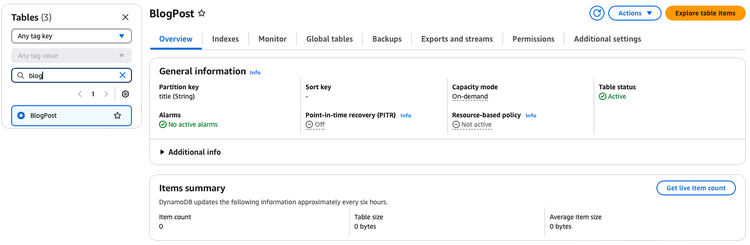
1. Im DynamoDB Dashboard, klicken Sie auf Tables und selektieren Sie Ihre neu erstellte Tabelle.


3. Klicken Sie auf Create item.
4. Nutzen Sie JSON oder Table Ansicht um Ihre Attribute zu erstellen.





2. Lambda
Lambda ist eine der zentralen Komponenten einer serverlosen Architektur in AWS. Mit Lambda können Sie Ihren Code ausführen, ohne Server bereitzustellen oder zu verwalten.
Warum Lambda?
-
Kein Server Management: Schreiben Sie Ihren Code und lassen Sie AWS den Rest übernehmen.
-
Event-Driven: Lambda-Funktionen werden durch verschiedene AWS-Services wie API Gateway, DynamoDB und S3 ausgelöst, was sie ideal für serverlose Anwendungen macht.
-
Cost-Effective: Sie bezahlen nur für die Rechenzeit, die Sie nutzen, was die Kosten für Workloads mit geringem Traffic oder unregelmäßigem Bedarf senkt.
Tutorial
Bevor wir unsere Lambda-Funktion erstellen, müssen wir zunächst eine Rolle mit den notwendigen Berechtigungen erstellen, damit unsere Lambda-Funktion auf die DynamoDB-Tabelle zugreifen kann. Hier ist eine schrittweise Anleitung, wie Sie eine Rolle mit den entsprechenden Berechtigungen erstellen:
Zuerst müssen Sie sich in der AWS Management Console anmelden und den IAM-Service aufrufen.
Policy erstellen
-
Selektieren Sie Policies
-
Klicken Sie auf Create policy
-
Selektieren Sie den Service DynamoDB
-
Wechseln Sie im Policy-Editor zu JSON und kopieren Sie folgenden Text:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Action": [
"dynamodb:DeleteItem",
"dynamodb:GetItem",
"dynamodb:PutItem",
"dynamodb:UpdateItem",
"dynamodb:Query",
"dynamodb:Scan"
],
"Effect": "Allow",
"Resource": "*"
},
{
"Sid": "",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Effect": "Allow",
"Resource": "*"
}
]
}
5. Klicken Sie auf Next
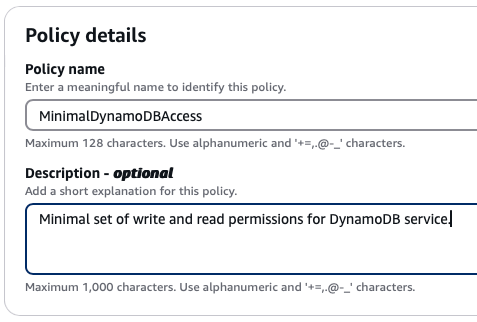
6. Geben Sie einen Namen und (optional) Beschreibung für Ihre Policy ein.

7. Klicken Sie auf Create Policy
Rolle erstellen
1. Selektieren Sie Roles
2. Klicken Sie auf Create role
3. Benutzen Sie Custom trust policy als “trusted entity type” und kopieren Sie das folgende Statement:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Principal": {"Service": "lambda.amazonaws.com"},
"Action": "sts:AssumeRole"
}
]
}
4. Klicken Sie auf Next
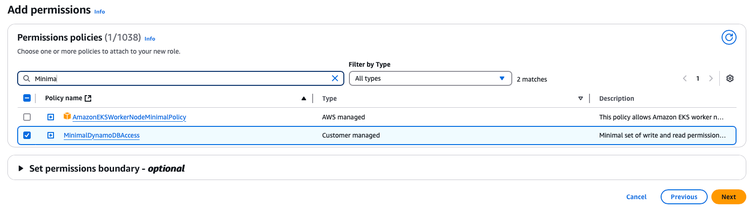
5. Suchen und selektieren Sie die neu erstellte Policy

6. Klicken Sie auf Next
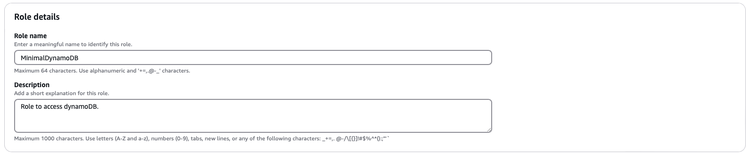
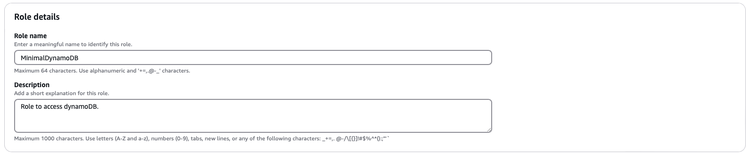
7. Geben Sie einen Namen und Beschreibung für Ihre Rolle ein.

8. Klicken Sie auf Create role
Jetzt erstellen wir die Lambda-Funktion für unsere Backend-Funktionalität. Hier ist eine Schritt-für-Schritt-Anleitung, wie Sie eine Lambda-Funktion einrichten.
Zuerst müssen Sie sich in der AWS Management Console anmelden und den Lambda-Service aufrufen.
Lambda Funktion erstellen
-
Klicken Sie auf Create function
-
Wählen Sie Author from scratch
-
Geben Sie einen Funktionsnamen ein und wählen Sie Ihre bevorzugte Runtime (Bestimmt die Programmiersprache, unser Beispiel verwendet nodejs)
-
Klappen Sie Change default execution role aus, selektieren Sie Use an existing role und wählen Sie die neu erstelle Rolle aus

5. Klicken Sie auf Create function.
6. Schreiben Sie den code in der Lambda Funktion, abhängig von der Runtime die ausgewählt wurde.
In diesem Beispiel benutzen wir nodejs.
import { DynamoDBDocumentClient, ScanCommand} from "@aws-sdk/lib-dynamodb";
import { DynamoDBClient } from "@aws-sdk/client-dynamodb";
// dynamo client
const client = new DynamoDBClient({});
const dynamo = DynamoDBDocumentClient.from(client);
export const handler = async (event, context) => {
// used via API Gateway query paramter
const published = event.queryStringParameters?.published === "true";
// scan the BlogPost table and filter by published attribute
const response = await dynamo.send(
new ScanCommand({
TableName: "BlogPost",
FilterExpression: `#p = :p`,
ExpressionAttributeNames: {
"#p": "published"
},
ExpressionAttributeValues: {
":p": published
}
})
);
console.log(`found ${response.Count} ${published ? "published" : "unpublished"} BlogPosts.`);
return {
statusCode: 200,
body: JSON.stringify(response.Items)
};
};
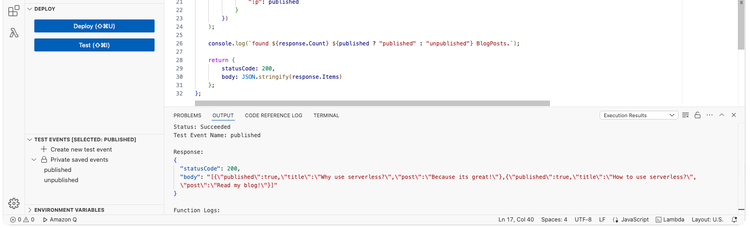
7. Wenn der code fertig ist und getestet werden soll, klicken Sie auf Deploy
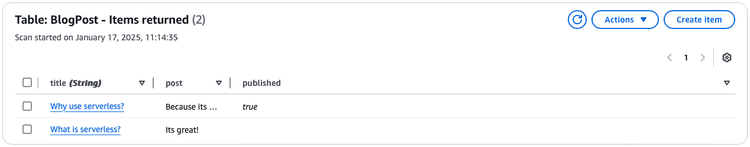
8. Zum testen klicken Sie auf Test und selektieren Sie ein Test Event oder erstellen Sie ein neues Test Event.
Test Event Beispiel:
{
"queryStringParameters": {
"published": "true"
}
}

3. API Gateway
API Gateway erleichtert die Erstellung, Veröffentlichung und Verwaltung von APIs, die sicher mit verschiedenen Backend-Services wie Lambda-Funktionen oder DynamoDB interagieren können.
Warum API Gateway?
-
Scalability: Skalieren automatisch, um Hunderttausende von gleichzeitigen API-Anfragen zu verarbeiten.
-
Security: Bietet integrierte Mechanismen zur Absicherung von APIs mit AWS Identity and Access Management (IAM), AWS Cognito und API-Schlüsseln.
-
Ease of Integration: API Gateway lässt sich nahtlos mit anderen AWS-Services wie Lambda, DynamoDB und S3 integrieren.
Tutorial
Mit API Gateway können Sie die REST-Schnittstelle bereitstellen, die von deiner Anwendung genutzt wird. Hier ist eine Schritt-für-Schritt-Anleitung, wie Sie ein API Gateway einrichten.
Zuerst müssen Sie sich in der AWS Management Console anmelden und den API Gateway-Service aufrufen.
API Gateway erstellen
-
Klicken Sie auf Create API und wählen Sie eine passende Option (HTTP API or REST API).
Für ein einfaches Setup wählen Sie HTTP API. -
Klicken Sie auf Build.
-
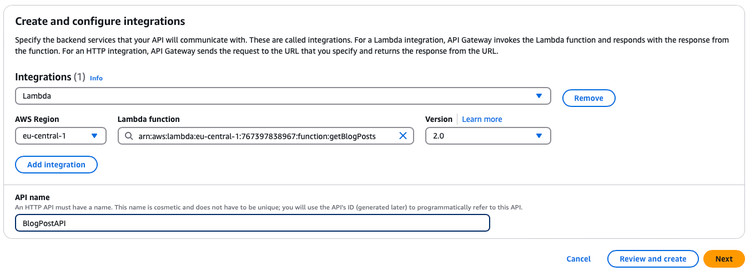
Klicken Sie auf Add integration und wählen Sie Lambda.
-
Selektieren Sie die Lambda function die neu erstellt wurde.
-
Geben Sie einen Namen ein

6. Klicken Sie auf Next
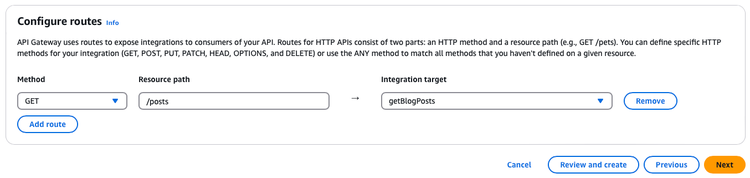
7. Konfigurieren Sie die Route

8. Klicken Sie auf Review and create um die route zu speichern.
Deploy und testen der API
-
Die stage $default wird bei automatischen deployments genutzt.
-
Navigieren Sie zu Stages und selektieren Sie $default
-
Kopieren Sie die Invoke URL
-
Nutzen Sie einen browser um die Anfrage an das API Gateway zu senden
-> {your-invocation-url}/posts?published=true -
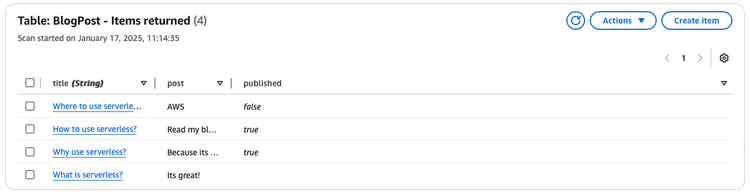
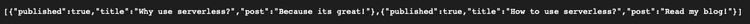
Der Rückgabewert sollte eine JSON Liste sein.

4. S3
S3 kann große Datenmengen verarbeiten und bietet in unserem Fall ein einfaches Hosting für statische Webseiten, um eine öffentlich zugängliche Darstellung einer Webanwendung bereitzustellen.
Warum S3?
-
Scalable and Durable: S3 bietet eine Haltbarkeit von 99.999999999 %, was es ideal für die Speicherung kritischer Daten macht.
-
Integration with Other AWS Services: S3 lässt sich nahtlos mit Lambda, DynamoDB und API Gateway integrieren und ermöglicht so reibungslose Workflows zum Speichern und Abrufen von Dateien.
-
Cost-Effective: Sie bezahlen nur für den Speicher, den Sie tatsächlich nutzen, und es gibt keine Vorauszahlungen.
Tutorial
Das Einrichten der Webanwendung kann mit verschiedenen Frameworks erfolgen (z. B. React, Angular usw.). In diesem Leitfaden erstellen wir jedoch einfach eine index.html-Datei, die Daten von unserer REST-API abruft und sie über AWS S3 für das Webhosting bereitstellt.
Erstellen einer index Datei
Erstellen Sie eine Datei namens index.html und kopieren Sie folgenden Bespiel-Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog</title>
</head>
<body>
<h1>Blog posts</h1>
<button id="loadButton">Get posts</button>
<div id="data"></div>
<script>
document.getElementById('loadButton').addEventListener('click', function() {
fetch('{your-invocation-url}/posts?published=true')
.then(response => response.json())
.then(data => {
const dataDiv = document.getElementById('data');
dataDiv.innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Error fetching data:', error);
});
});
</script>
</body>
</html>
Setup S3 webhosting
Zuerst müssen Sie sich in der AWS Management Console anmelden und den S3-Service aufrufen.
- Erstellen eines S3 Bucket:
- Klicken Sie auf Create bucket.
- Wählen Sie einen eindeutigen Namen für Ihren Bucket und selektieren Sie eine Region.
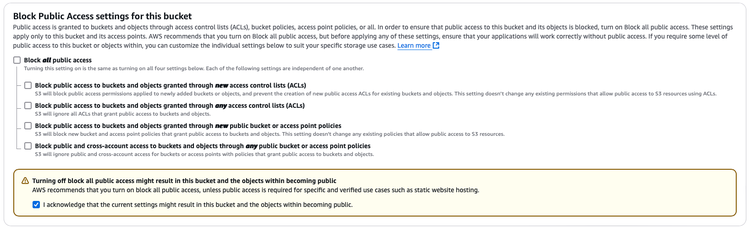
- Deselektieren Sie Block all public access wenn die Webseite öffentlich erreichbar sein soll und bestätigen Sie diese Aktion.

- Klicken Sie auf Create bucket.
2. Hochladen der index.html Datei:
-
Öffnen Sie den neu erstellten bucket
-
Klicken Sie auf Upload
-
Ziehen Sie die index.html Datei oder klicken Sie auf Add files um diese hoch zu laden
3. Aktivieren des Static Website Hosting:
-
Navigieren Sie zum Properties Reiter des buckets.
-
Scrollen Sie nach unten zu Static website hosting und klicken Sie auf Edit.
-
Aktivieren Sie die Option und geben Sie index.html als index document an.
-
Klicken Sie auf Save changes und scrollen Sie nach unten um die endpoint URL zu sehen.
4. Setzen geeigneter Permissions:
-
Navigieren Sie zum Permissions Reiter.
-
Klicken Sie auf Edit für Bucket Policy und kopieren Sie die folgende Policy um öffentlichen Zugriff auf die Dateien zu erlauben.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:your-bucket-name/*"
}
]
}
- Ersetzen Sie your-bucket-name mit den Namen des neuen S3 buckets und klicken Sie auf Save changes.
Handle CORS
In unserem Fall werden wir auf CORS-Probleme stoßen, da wir nicht alles auf einer spezifischen Domain bereitstellen. Um dies zu lösen, erlauben wir CORS für unseren neuen Website-Endpunkt.
Zuerst müssen Sie sich in der AWS Management Console anmelden und den API Gateway Service aufrufen.
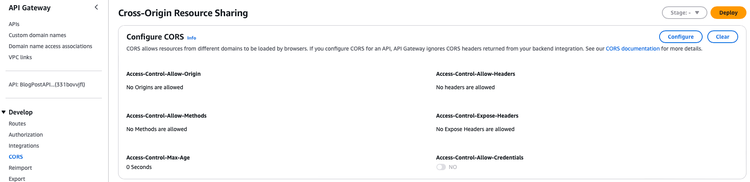
- Konfigurieren von CORS
- Selektieren Sie die neu erstellte API
- Wechseln Sie zu CORS und klicken Sie auf Configure

- Fügen Sie die Endpunkt-URL der Webseite im Feld Access-Control-Assow-Origin ein und klicken Sie auf Add
- Setzen Sie Access-Control-Allow-Methods auf *
- Setzen Sie Access-Control-Max-Age auf 300
- Klicken Sie auf Save
Testen der Webseite
Öffnen Sie die Endpunkt-URL, die im Abschnitt für statisches Webhosting angegeben ist. Sie sollten nun Ihre Webseite sehen mit dem Button „Get posts“. Klicken Sie auf den Button, um die API-Anfrage auszuführen und die zurückgegebenen Daten anzuzeigen.
Fazit
Da Lambda-Code in vielen verschiedenen Programmiersprachen geschrieben werden kann, je nach gewähltem Umfeld, bietet dies eine hohe Flexibilität bei der Suche nach einem Backend-Entwickler.
Der Aufbau einer serverlosen Webanwendung mit AWS-Diensten ermöglicht es Unternehmen, sich auf Innovation und Wachstum zu konzentrieren, ohne sich mit der Verwaltung der Infrastruktur aufzuhalten. Die Fähigkeit zur automatischen Skalierung, die Minimierung der Kosten und die Beschleunigung der Entwicklungszyklen bieten erhebliche Vorteile, was serverless zu einer überzeugenden Wahl für moderne Webanwendungen macht.
Links
Sehen Sie sich unseren Blog über Microservices an und erfahren Sie, wie man diese entwickelt.
