Erfahrungen und Arbeiten mit dem AEM Grid
Hinzufügen und Positionieren von Komponenten in einem responsiven Raster
„Ein guter Webdesigner muss Internetseiten ansprechend gestalten können.“
… Wir wissen alle, dass das schon längst nicht mehr zutrifft. Denn er muss beim Design der User Experience die Einhaltung sämtlicher Details der mobilen Internetnutzung im Auge haben, um auf jedem Gerät eine perfekte Customer Experience bieten zu können.
In der heutigen Zeit, in der ein Enduser den Webauftritt auf einem Smartphone, Tablet oder Desktop betrachten kann, muss er das Responsive Webdesign vollkommen beherrschen. Das bedeutet, dass sich Inhalts- und Navigationselemente, sowie auch der strukturelle Aufbau des Layout-Grids einer Website, an die Vielzahl zu bedienender Bildschirmauflösungen anpassen kann.
Dabei sollen in jeder erdenklichen Ansicht Bilder oder Texte im Layout-Grid genau platziert sein und sich Elemente der Website stimmig in das Gestaltungsraster einfügen.
Textkomponenten sollen mit unterschiedlichen Textlängen gepflegt werden können. In Bild-Komponenten sollten Motive mit unterschiedlichen Fokuspunkten und Zuschnitten abbildbar sein. Das stellt in der Planungs- und Konzeptionsphase eine immense Herausforderung dar und für einen Designer ist es häufig nicht möglich, die Vielzahl der Variationen im Blick zu haben.
Daher wäre es doch eine schicke Lösung, wenn der Autor, der für den Inhalt der Komponenten verantwortlich ist, die Breite (also die Anzahl der Gestaltungsraster-Spalten) je nach Inhalt individuell auswählen könnte? Oder?
Adobe Experience Manager (AEM) bietet ab der Version AEM 6.3 eine enorme Erleichterung für das Erstellen eines responsiven Layouts an. Denn der Author, der für die Seitenpflege verantwortlich ist, kann Komponenten in einem responsiven Raster hinzufügen und positionieren.
Dies wird mit dem frei einsetzbaren Layout-Container ermöglicht, welcher vordefinierte Breakpoints verwendet und es somit zulässt, dass sich Komponenten horizontal an einem Raster ausrichten und platzieren lassen.
Der Redakteur kann über den sogenannten Layout-Modus frei definieren, bei welchem Viewport welches Verhalten des Inhalts stattfinden soll (sollen Textblöcke bei der Smartphone-Ansicht untereinander erscheinen, bei einer Desktop-Ansicht jedoch umfließen).
Wie funktioniert das Responsive Grid?
Zunächst verhält es sich wie ein gewöhnlicher Parsys (paragraph system), wobei es sich äußerlich ebenso nicht unterscheidet. Der Platzhalter „Komponenten hierher ziehen" erscheint und der Autor kann die Komponenten in den Layoutcontainer ziehen, die den eigentlichen Inhalt beinhalten.

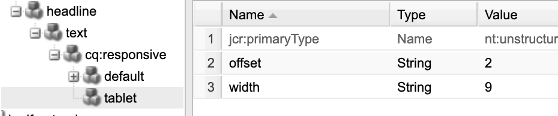
Platziert der Author eine Text-Komponente in dem Layoutcontainer, hat er eine zusätzliche Möglichkeit den Text im dynamischen responsiven Layout anzupassen.

Ein Autor hat nun die Möglichkeit, die Anzahl der Rasterspalten für den verschachtelten Layoutcontainer zu bestimmen.
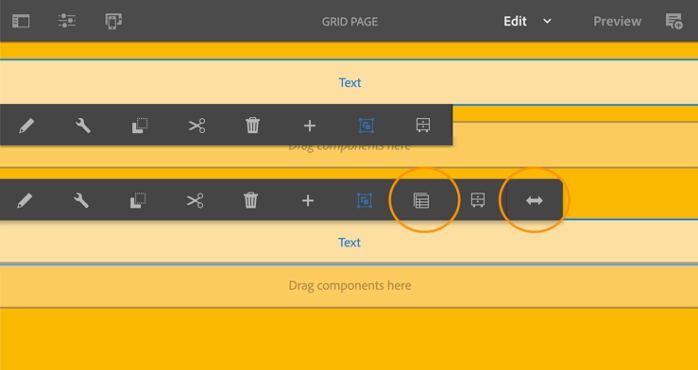
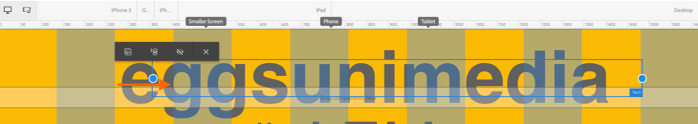
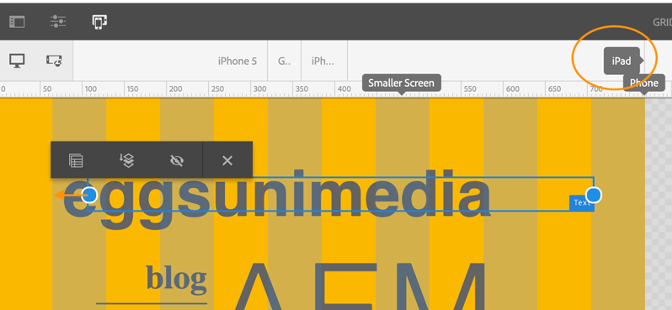
Dafür gibt es in der Symbolleiste ein „Layout“ Zeichen (ganz rechts in der Abbildung), um diese Änderung je nach Inhalt der Komponente vorzunehmen und den Layout-Container auf eine beliebige Breite und Position einstellen zu können.

Das vom Designer definierte Grid kann nun je nach Bedarf des Autors für die gewünschte Komponente platziert werden, ohne dass die Stimmigkeit, die Ordnung oder der Charakter des Layouts darunter leiden muss.
In Kombination mit dem AEM Emulator kann der Autor den Seiteninhalt entsprechend der simulierten Benutzeroberfläche angepasst betrachten und gesondert bearbeiten. Standardmäßig verwendet das AEM-Raster drei Haltepunkte für ein 12-Spalten-Raster.
Hierbei kann die gewünschte Positionierung der Komponente an den jeweiligen Viewport angepasst werden. Klickt der Autor z.B. auf das „iPad“ Zeichen in der Emulator-Leiste, kann er diesen angezeigten Bereich (bis zu 768px ) gesondert bearbeiten. Die entsprechenden Anpassungen werden dann lediglich für diesen Viewport gespeichert. Die gepunktete blaue Linie in Bild 4 stellt den „Falz“ für das ausgewählte iPad dar.

Fazit:
Mit Hilfe des AEM Grids ist der Autor flexibler geworden und kann das Layout an seine Bedürfnisse anpassen, ohne dass das Design der Website unstimmig wird.
Der Autor kann somit freier seine Texte und Bilder setzten und ist nicht mehr von dem Platz der jeweiligen Komponente abhängig - denn Content is King wie wir alle wissen.
Früher dagewesene Probleme, dass der Content leiden muss, wenn statische Komponenten nicht den geeigneten Platz bieten, sind somit aus der Welt.
Technisches Aufsetzen:
Sie können gerne jederzeit eine Schulung für sich und Ihr Team in unserem Hause oder bei Ihnen vor Ort vereinbaren, um Ihr technisches AEM Know How zu erweitern.
Um das AEM Grid nutzen zu können, bedarf es in der Entwicklung nur wenige Schritte:
- Navigieren Sie in Ihrem Projekt zu der Komponente, die in der Seite an der gewünschten Stelle gerendert wird. Hier können Sie die Komponente „Responsive-Grid“ mit einem data-sly-ressource und dem entsprechenden Pfad, wie schon weiter oben im Text erwähnt, einfügen:
- Um den AEM Responsive Emulator erstellen zu können, benötigen Sie im Projekt den Ordner „config“, um eine neue Konfiguration erstellen zu können. In diesem Ordner wird nun eine Node vom Typ sling:OsgiConfig benötigt, welche den Namen der Persistent Identity (PID) des Emulator-Services hat, um diesen konfigurieren zu können. Bitte beachten Sie hierbei einen „Alias“ zu erstellen, also einen eindeutigen Namen hinter dem Konfigurations-Namen. (z.B. -eggs).
Name
com.day.cq.wcm.mobile.core.impl.MobileEmulatorProvider-eggs
jcr
sling:OsgiConfig
mobile.resourceTypes
eggsproject/components/pages/gridPage (String)
Die Eigenschaft mobile.resourceTypes stellt den Pfad Ihrer Seiten-Komponente dar, die gerendert wird.
- Im Content-Bereich müssen ebenso Anpassungen durchgeführt werden:
Auf Ihrer entsprechenden Seite wird folgende Eigenschaft (im jcr:content-Knoten) benötigt:
cq:deviceGroups
/etc/mobile/groups/responsive (String[ ] )
Das dynamische responsive Layout wird ermöglicht. Das „Emulator“-Icon ist nun auf Ihrer erstellten Internetseite sichtbar.
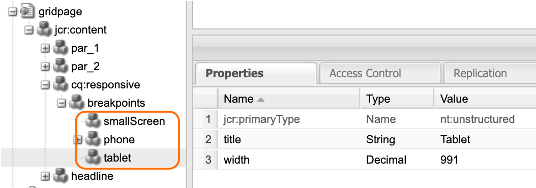
- Um die Breakpoints definieren zu können, erstellen Sie in dem jcr:content- Knoten folgenden Knoten:
Cq:responsive
nt:unstructured
- Und unter diesem wiederum folgenden Knoten:
breakpoints
nt:unstructured
- Unter dem Knoten können Sie eine beliebige Anzahl von Viewports erstellen. Jede Definition ist ein einzelner Knoten mit den folgenden Eigenschaften:
[name]
nt:unstructured
Width
Maximale Breite des Devices (Decimal)
z.B.: