AEM Forms: Custom Functions in Adaptive Forms
Für ein zentrales Management von Skripten
Erstellen von Custom Functions in Adaptive Forms
In vielen Unternehmen kommt es vor, dass bestimmte Skripte in Formularen für mehrere Formulare benötigt werden. Diese Skripte in allen Formularen einzeln zu pflegen, kostet Zeit und Geld.
Mit Hilfe von Custom Functions können diese Skripte lokal im CRX/DE, also serverseitig, verwaltet werden. Die Skripte werden jedoch clientseitig ausgeführt und auch als solche geladen. Die Skripte können im sog. „Rule Editor“ mittels Drag and Drop in die Regeln gezogen werden.
Folgende Schritte müssen durchgeführt werden, um ein Custom Component Skript zu schreiben.
1. Vorbereitung
- Anlage der benötigten Knoten, Verzeichnissen und Dateien im CRX
- Aufrufen der Server URL <ServerURL>:<ServerPort>/crx/de
- Anlegen des ClientLibraryFolder. An dieser Stelle muss entschieden werden, unter welchem Pfad dies erfolgen soll.
In früheren Versionen wurde der Ordner unter „/etc/clientlibs“ abgelegt.
In aktuellen Versionen sollte er unter „/apps“ angelegt werden, wie auch im nachfolgenden Beispiel gezeigt.
Bei eggs legen wir die entsprechenden Dateien standardmäßig im Projektverzeichnis unter „/apps“ ab.
Dafür wird ein Verzeichnis für das Unternehmen (eggs) und ein Verzeichnis mit dem zugehörigen Projekt (Blog) angelegt.
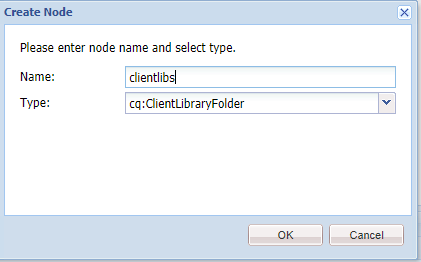
Darunter wird der Knoten cq:ClientLibraryFolder angelegt:

Wir benennen diesen Knoten normalerweise „clientlibs“.
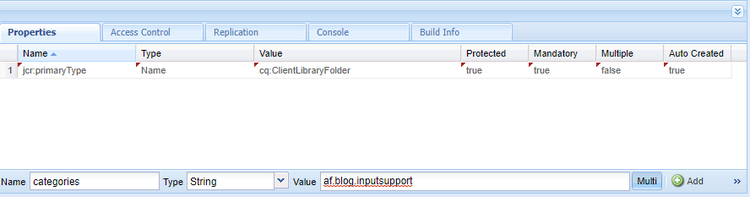
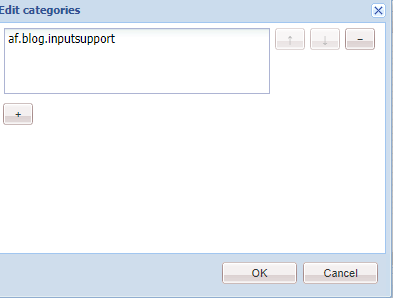
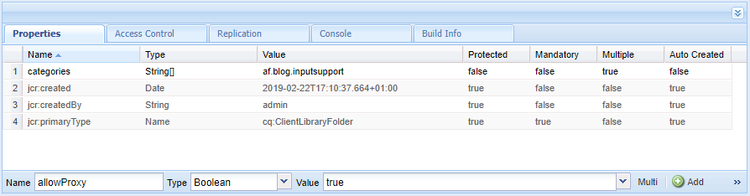
Dieser Knoten benötigt nun die Eigenschaft „categories“ vom Typ „String“ und im „Value Feld" den Namen „Libs Identifier“. Wir haben in unserem Beispiel die Kategorie „af.blog.inputsupport“ angelegt und die Eigenschaft „Multi“ aktiviert, damit der Typ zu einem String Array korrigiert wird.



In diesem neuen Knoten müssen nun verschiedene Verzeichnisse und Dateien erstellt werden.
Als erstes muss eine „js.txt“ Datei angelegt werden (es wird später noch erläutert, was diese enthalten muss) .
Anschließend muss ein Ordner für die JS Skripte angelegt werden. Wir verwenden dafür das Verzeichnis „js“
Darunter lege ich das Unterverzeichnis „validation“ an, um die neuen Skripte besser gruppieren zu können.
Unter diesem Knoten legen wir dann eine Datei an, die unser JavaScript beinhalten wird (timefield.js).
Jetzt können wir damit beginnen, die Dateien zu befüllen. In der Datei „js.txt“ muss folgendes abgelegt werden:
#base=js
validation/timefield.js
components/timefield.js
„#base=js“ gibt an, in welchem Verzeichnis die JavaScripts sowie die CSS Dateien gefunden werden können.
Die Zeilen darunter geben an, unter welchem Pfad (ab dem Base Pfad) welche Datei gefunden wird. Wir haben in diesem Beispiel 2 Einträge. Unter „validation/timefield.js“ gibt es ein einfaches Script, das Uhrzeitfelder auf eine gültige Zeit validiert. Unter „components/timefield.js“ befindet sich das Skript, das die Eingabe eines Uhrzeitfelds validiert.
2. Erstellen der Funktionen
Jetzt werden die Funktionen erstellt, die wir in den Formularen nutzen möchten. Dafür müssen wir die Datei „components/timefield.js“ bearbeiten.
/**
* This Function set the field Value input to the HH:MM Formar
* @name setStringInput Set Time Format
* @author eggs unimedia GmbH
* @license MIT/X11 License (http://opensource.org/licenses/MIT)
* @param {string} strFieldInput Time value in Stringformat
* @return {string} normalized Time Value in format HH:MM
*/
function setStringInput(strFieldInput){
var newFieldValue;
switch(strFieldInput.length){
case 1:
newFieldValue = "0"+ strFieldInput + ":00";
break;
case 2:
newFieldValue = strFieldInput + ":00";
break;
case 3:
newFieldValue = "0" + strFieldInput;
break;
default:
newFieldValue = strFieldInput;
}
if(newFieldValue.indexOf(":") < 0){
if(newFieldValue.length == 4){
newFieldValue = newFieldValue.substr(0,2) + ":" + newFieldValue.substr(2);
}
}
return newFieldValue;
}
Für die Validierung muss die Datei „validation/timefield.js“ bearbeitet werden.
/**
* This functions checks if first time value (Format HH:MM with 24 h) is before second time value (Format HH:MM with 24 h)
* @name isFieldValid Check Starttime before Endtime
* @author eggs unimedia GmbH
* @license MIT/X11 License (http://opensource.org/licenses/MIT)
* @param {string} strSomExpStartTime Start time somExpression
* @param {string} strSomExpEndTime End time somExpression
* @returns {boolean} Boolean value that shows if the end time is after the start time
*/
function isFieldValid(strSomExpStartTime, strSomExpEndTime){
var objStartTime = guideBridge.resolveNode(strSomExpStartTime);
var objEndTime = guideBridge.resolveNode(strSomExpEndTime);
//Reg Ex for 24h time fields
var regexpress = /^([0-1]?[0-9]|2[0-3]):[0-5][0-9]$/;
var testResult = true;
if(objStartTime.value && objEndTime.value){
var isStartValid = regexpress.test(objStartTime.value);
var isEndValid = regexpress.test(objEndTime.value);
//Set Error Message for a field with an invalid Field Input
if(!isStartValid){
objStartTime.validateExpMessage = "Invalid valid value for the time field. Please enter a value in HH:MM 24h format.";
}
if(!isEndValid){
objEndTime.validateExpMessage = "Invalid valid value for the time field. Please enter a value in HH:MM 24h format.";
}
//Check if one of the fields failed the 24h check
if(isStartValid && isEndValid){
if(objStartTime.value < objEndTime.value){
//All validations are successfull
testResult = true;
}else{
//Start Time is after End Time
//caller field will be set invalid and proper error text will be set
objStartTime.validateExpMessage = "Invalid Time periode. Please enter a earlier time for the 'start time'.";
objEndTime.validateExpMessage = "Invalid Time periode. Please enter a later time for the 'end time'.";
testResult = false;
}
}else{
//error message is already set to a proper text, field that calls this function will be set to invalid
testResult = false;
}
}else{
//Empty Fields
//empty field value are checked with Mandatory check. We don't need to invalid the field at this point of validation
testResult = true;
}
return testResult;
}
3. Anpassen des Adaptive Forms
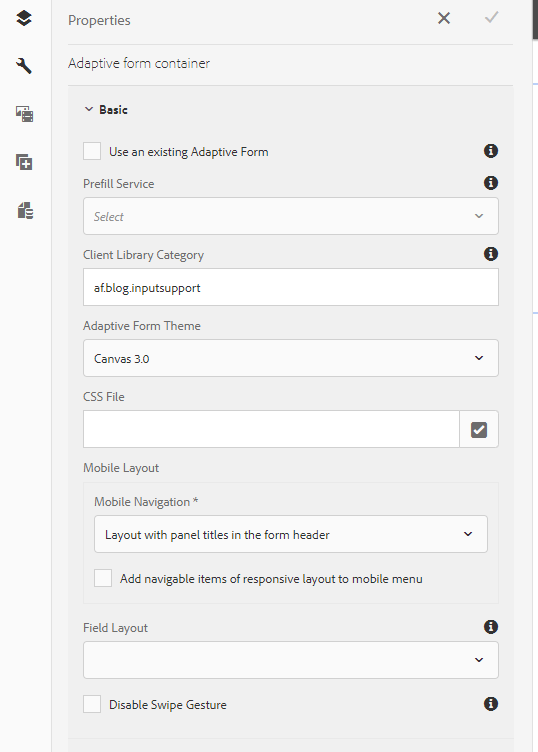
Als erstes müssen wir dem Formular die ClientLib übergeben. Dafür muss man in der ClientLib den Form Container angeben:


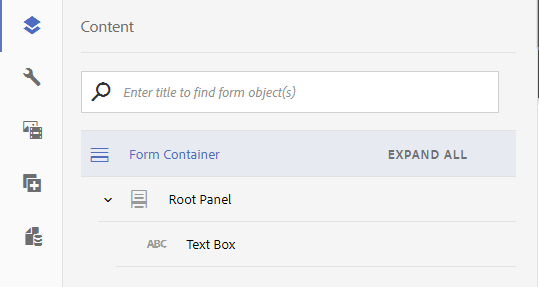
Jetzt fügen wir in das Formular zwei 2 Textboxen ein. Die erste nennen wir „Start Time“ und die zweite „End Time“.
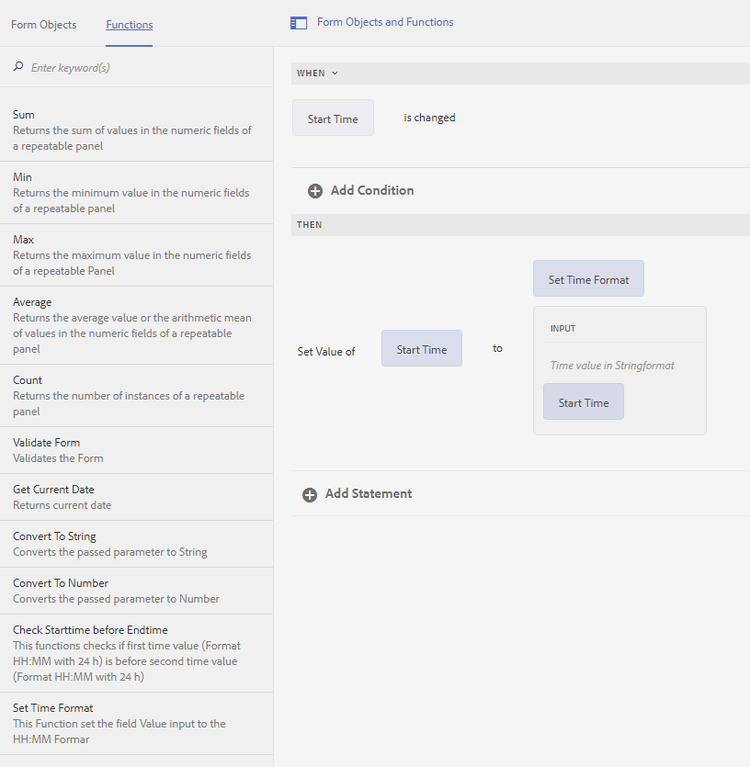
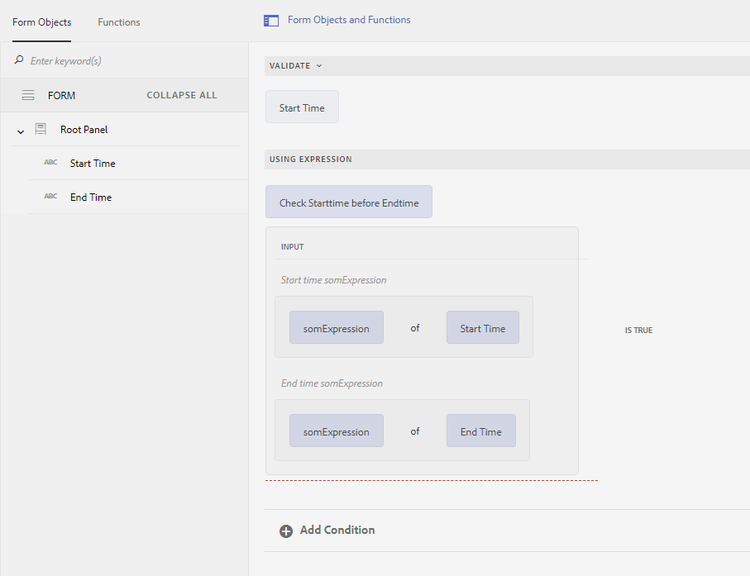
In beiden Feldern wenden wir folgende Regel an:



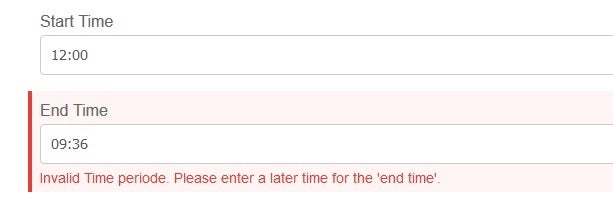
Das Endergebnis sieht nun wie folgt aus:
- Eingabe in das „Start Time Feld“: 12:00
- Eingabe in das „End Time Feld“ 9:36
Da die Endzeit vor der Startzeit ist, erscheint die folgende Fehlermeldung:


Download Links
BlogAF.zip muss in der AEM Forms Oberfläche hochgeladen werden.
Das CRX DE Package de.eggs.afexample-1.0.zip muss über crx de hochgeladen werden
Hilfreiche Links zu Adobe Dokumentationen
- Rule Editor und Informationen über Custom Functions im Rule Editor https://helpx.adobe.com/experience-manager/6-3/forms/using/rule-editor.html
- Erstellen von Client Side Libraries: https://helpx.adobe.com/experience-manager/6-4/sites/developing/using/clientlibs.html#main-pars_title_8ced
- Beispiel von Adobe: https://helpx.adobe.com/experience-manager/kt/forms/using/adaptive-forms-getting-started-tutorial-use/part6.html#Usingcodeeditortosetsummarytitleofassetaccordion
- JSDoc Dokumentation: http://usejsdoc.org/
